Photoshop
Knowing your workplace is one of the keys to improvement. I will use photoshop for this tutorial, since it is one of the most used programs and it is the one I myself use and is most comfortable with.
This version is Photoshop CC.
There may be differences between the various versions.
I also use a tablet.
Setting up a Workplace
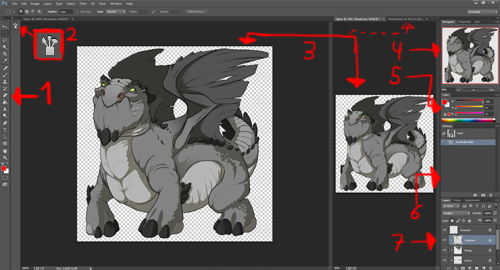
What you see here is how my workspace looks when creating a skin. How it looks changes from person to person, and you'll find yourself organizing your own version. This is merely one way to do it.
So lets break it down!
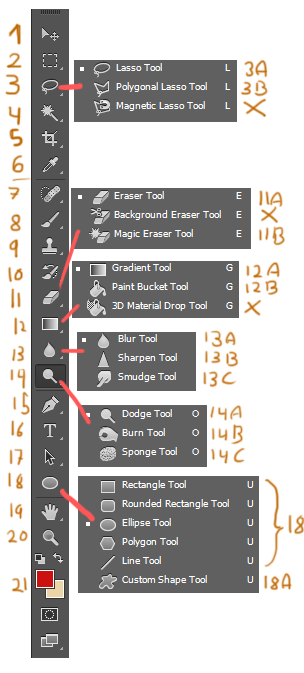
1. Toolbar
Here are all of your tools, most notably the brush and eraser. If you're new to photoshop, I'll reccomend playing around with them first. I will explain some of the tools in detail later.
If you ever manage to click away the toolbar, simply go to Window and make sure "tools" is checked.
2. Brush
To find this, go to Window and check "brush". You can also press F5 for quick access.
This is where you can create your own custom brushes. Like with the toolbar, I reccomend that you read a tutorial or play around with them. There are many fancy things you can do here.
3. The Images
When making a skin, I have three tabs open: The Skin i'm working on, a duplicate window for the skin and an optional reference page.
There is a good reason for having two windows of the same skin. By doing the following:
Windows > Arrange > New Window for X
You will 'duplicate' your existing image. Both of these images are in reality one and the same; any changes done to the first will happen to the second.
Now once you've done this, do Windows > Arrange > 2-up vertical
This will neatly arrange your two windows. Click on one of them, resize it to around 50% (I do so by using the navigator, which is explained next). This small window will stimulate how your skin will look once it is resized. It is surprisingly helpful, and let you sort our details that wont appear once you resize it.
Drag one of the windows so that the big image gets as much space as possible. This big image will be what you work on.
Sometimes, altough not always, I also create a third image called "references". Here I put all of my photo references for quick access.
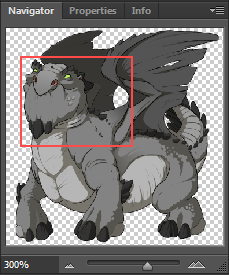
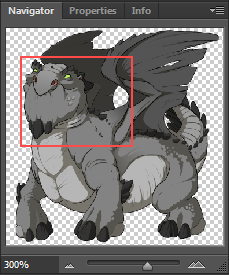
4. Navigator

Window > Navigator
This is a neat little window that will make it easy to navigate your drawing.
- By moving the red square, you will move across your image.
- By using the sliders and the two icons on either end, you can quickly zoom in and out.
- The % number shows how zoomed in you are. 100% is the real size of the image.
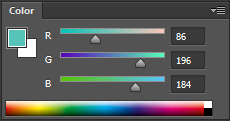
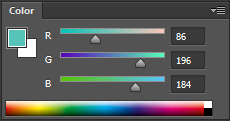
5. Color Picker

Window > Color
if you click the icon in the top right, you can choose between various color pickers.
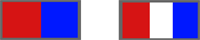
As you can see on the two squares. you can pick two colors, Generally the second color (the square behind the other) doesn't do anything. However, by hitting 'X' you can switch the two, which makes for fast changing between two colors.
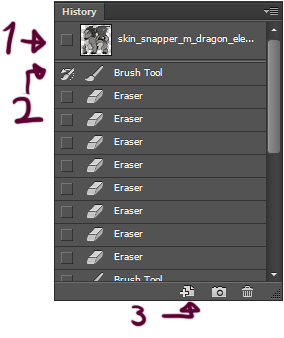
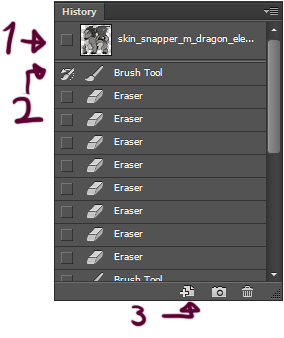
6. History

Window > History
This window will record all your actions as you draw, and is useful for quickly going back. However, it will only track your most recent ones, and only those you've made in this session (ex. if you close and then open your image the history will have dissappeared).
For quickly erasing you mistakes, I'd recommend using Ctrl+Alt+Z (Ctrl+Z in some versions / other programs)
1. By clicking on the mini-image of your drawing, the image will be returned to the state it was in when you opened the file.
2. You see all those squares? By clicking one, you will save that action. You can only have one saved action at a time. What this does is that for this session, the history will always remember that step and you can return to how the image looked at that moment.
This is very useful when you're happy with your drawing, but want to experiment more. Since the history will auto-delete older actions, by saving one you can make sure you can always return to that point in time.
It is also needed for the History Brush.
3. Click here to create a duplicate of your drawing.
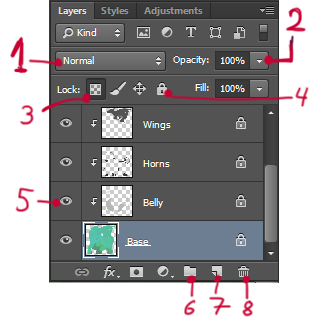
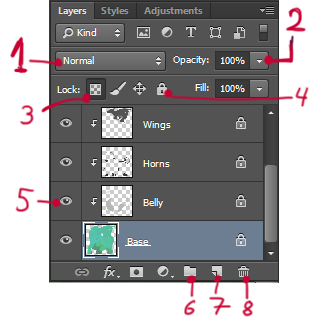
7. Layers

Layers, one of the best things with digital painting. You can consider layers as a transparent sheet of paper, which you can then stack upon each other.
Also, regarding 1, 2, 3 and 5 - while I will talk about what these functions do, do not change them on the pre-existing layers. You can make your own layers while creating a skin and play around with these, however.
1. Blending Modes
By altering the blending mode, you will change the way the layer works with colors and other layers. One of the most famous is 'multiply', which darkens any color on the layer, which is useful for shading.
2. Opacity
Change the transparency of the layer
3. Lock Transparent Pixels
By clicking this icon, you will lock the layer in such a way that you can only draw on what is already drawn. Useful when you have a certain shape you want to work on, but don't want to color outside it.
4. Lock All
This will completely lock the layer, making it impossible to alter it in any way until you unlock it. Comes in handy when you want to make sure you don't accidently draw on the wrong layer, among others.
5. Visibility
Here you can hide/un-hide a layer.
6. Create Group
Ctrl+G
Creates a folder. Useful when working with many layers and/or when you need to organize them.
7. New Layer
Shift+Ctrl+N
Create a new layer
8. Erase Layer
Remove the selected layer.
_-_-_-_-_-_-_-_-_-_-_-_-_-_-_-_-_-_-_-_-_-_-_-_-_-_-_-_-_-_-_-_-_-_-_-_-
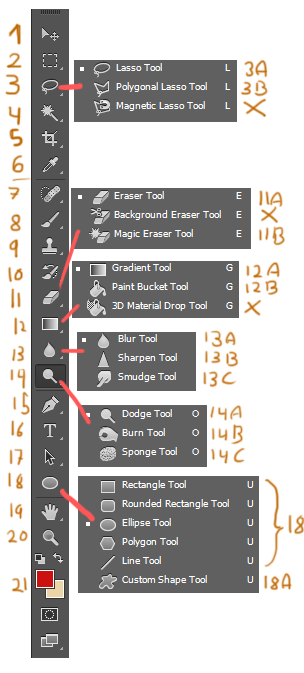
Tools
Yes, I am crazy enough to go through almost every single tool in photoshop. Far from all of these are useful for skins, but meh, if I'm going to go through them I may as well go through them all.
"X" means I won't go through this tool. Letters in "()" are keyboard shortcuts to that tool. Shortcuts may vary from program to program. You can change the shortcuts
Edit > Keyboard Shortcuts.
Several tools have hidden menus. Right click the tool, or hold it down with the left mouse button, to access it.
Quickguide
Fixing Mistakes - #7, #9
Useful for drawing - TBA
Navigating your drawing - #1, #2, #3, #19
 Navigation, Selection, Cropping and Colorpicking
Navigation, Selection, Cropping and Colorpicking
Right click to access a menu. These tools are useful navigating and editing your image.
1. Move (V)
Use it to move your drawing. Right click on an image to gain quick access to any layer present where you clicked. If you only want to move around the drawing, not move the actual image, go to #19 or use the navigator.
2. Rectangular Marquee (M)
For quick selection with a pre-determined shape. The menu contains different shapes, but the rectangular one tends to be most useful.
While this tool is selected, you can move your selection without moving the selected image.
Right click and press "deselect" to remove the selection.
By holding down shift, you can add more to your selection.
3. The Lasso Tools (L)
Works exactly like the Marquee tools (#2 above this post), but more free.
3A Lasso Tool
A free-hand selection tool.
3B Polygonal Lasso Tool
A selection tool where you go from spot to spot until you've completed the selection by clicking the beginning point. Useful for more controlled selections, but can be a bit frustrating.
4. Magic Wand (W)
Photoshop tries to select an area based on color. May or may not work. Change the tolerance (in the bar on top) to adjust how picky the tool is.
5. Crop (C)
Make your drawing smaller or bigger. DO NOT USE WHEN MAKING SKINS! Its useful for other drawings though :3
6. Eyedropper (I)
Quickly change your colors. You're much better of just holding
alt while coloring with the brush though.
Brush Tools
Varius brushes. If you right click while any of them are selected, you will access a menu where you can change sizes and other fun things. All of these tools are brushes that you paint with.
7. Spot healing Brush (J)
The godly fix-itself tool. Simply draw over an area, and the program will try to fill it in. May end up in the most amazing fixes that would've taken hours to do yourself (though you may need to enchance them a little yourself - its still a time saver anyhow) or the most horrifying nightmare inducing sometimes outright hilarious idiotic fixes.
8. Brush (B)
Its the brush. You draw with it.
9. Clone Stamp (S)
An obscure but awesome tool, excellent for fixing mistakes.
First, hold down
alt and select an area on your drawing. The brush is now "set" there. Then choose the area you want to fix, and start drawing.
What happens now, is that you will actually have two brushes at the same time. The "set" brush and your own brush. Your own brush will copy whatever the set brush is hovering over. Once you start painting, the set brush will mirror your own movements.
To re-set the set brush, simply press
alt again, choose a new spot to copy, and start painting again.
I especially recommend using the clone stamp with an airbrush.
10. History Brush
Remember what I told you about saving actions in the History (photoshop section, #6)?
Well, here is a brush that takes advantage of that. When you draw with it, it will revert the part it touchest to how it looks in your current saved action.
11. Erasers
11A Eraser
Your eraser. Erases things.
11B Magic Eraser
Photoshop tries to delete an area based on color. May or may not work.
Change the tolerance (in the bar on top) to adjust how picky the tool is.
12. Filling Tools
12A Gradient Tool
Use this tool to fill your entire drawing or selected area with a gradient. See the colored bar at the top bar in photoshop? Click it to gain access to a variety of gradients. You can also make your own custom ones there.
The checkered pattern indicates transparency. Personally I like the one-color / transparent gradient - it is excellent for giving your drawing an extra touch.
12B Paint Bucket Tool
Photoshop tries to fill in an area of color with your selected color. You can set the opacity and tolerance in the top bar.
13. Blur/Sharpen/Smudge
13A Blur
Blurs the image. Useful for a variety of fun effects, but be careful so you don't overuse it.
13B Sharpen
Sharpens the image. Using it too much will create a very strange effect.
13C Smudge
Smudges the image. Be very, very careful with this tool. If you use it too quickly and mindlessly draw a lot of big strokes at once it will take forever for photoshop to finish it, and the program may in worst case crash.
So use it little by little.
14. Dodge/Burn/Sponge Tools
14A Dodge
14B Burn
14C Sponge
15. Vector
16. Type
17. Path Selection
18. Shape Tools
(Rectangle, Rounded, Ellipse, Polygon)
18A Custom Shapes
19. Hand
20. Zoom
21. Colors